
В статье речь пойдет о том, как подключать в web страницу объемные элементы анимации, и не поломать все и сразу.
Первое что необходимо иметь это — секвенция кадров (от англ. «sequence» (последовательность, ряд)), или по-простому – раскадровку.
Анимация должна смотреться плавно, не дёргано, и последний кадр должен визуально быть сопоставимым с первым.

После этого, нам необходимо собрать всё это дело в спрайт(Один большой совмещенный файл).
Тут кому как удобнее – можете воспользоваться, скажем, плагином для gulp сборщика
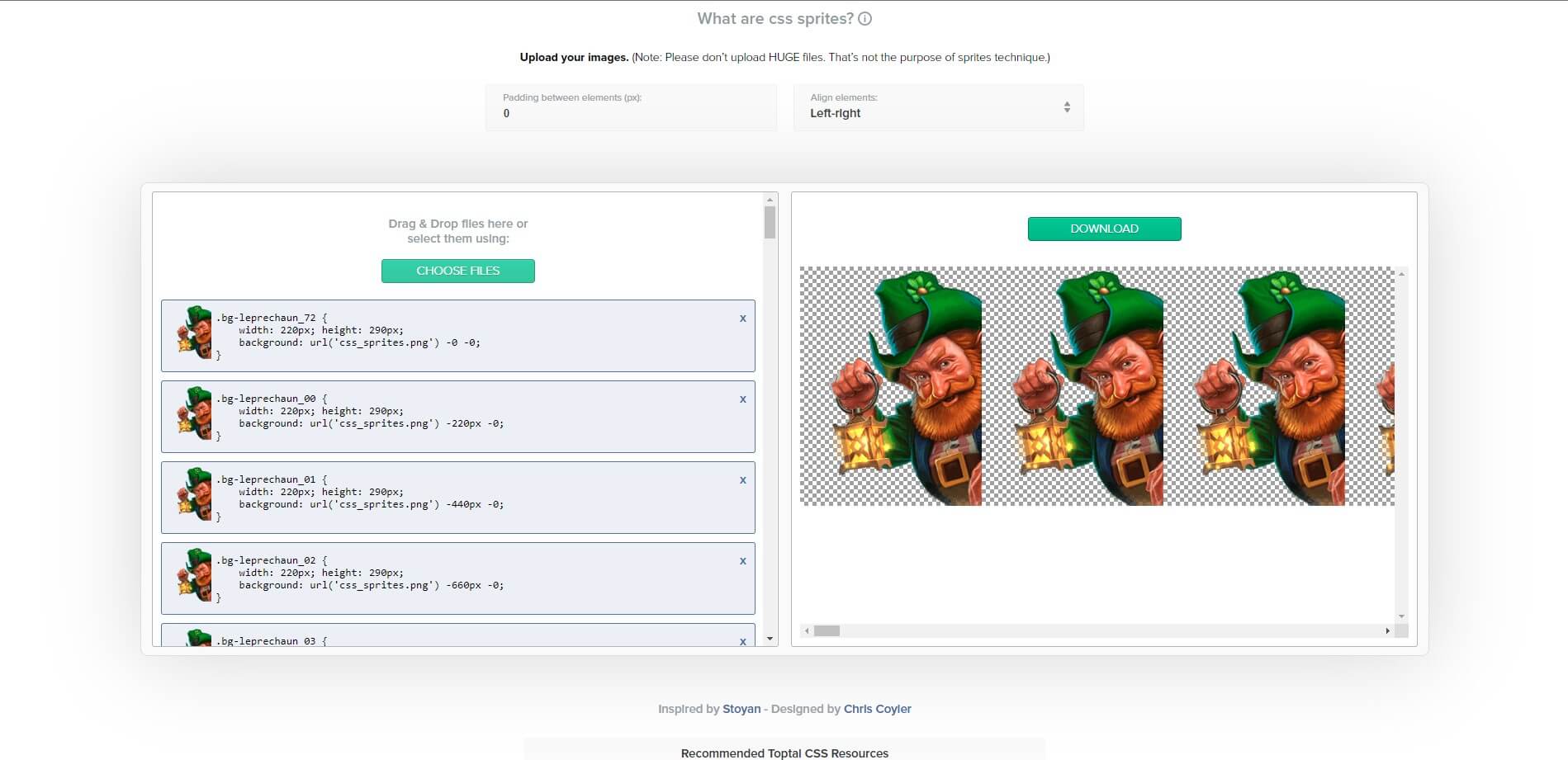
Или же воспользоваться уже готовым приложением компании Toptal, при разработке Chris Coyier генератором спрайтов.
Тут всё предельно просто. В поле padding-ов ставим 0, в поле “Choose files” перетаскиваем наши кадры.
! Важно чтобы элементы были правильно пронумерованы или названы в правильной последовательности;
! Все файлы должны быть одинаковых масштабных размеров.
Получаем готовый результат, который скачиваем.

В результате эксперимента было выяснено, что горизонтальный спрайт занимает меньше размер, чем вертикальный составленный из тех же кадров.
Сразу оговорюсь, тут есть жесткие ограничения по размеру получаемого. Если ваш спрайт весит > 5Мб, вы автоматом получаете дополнительные проблемы.
Больше того, даже плагин gulp-imagemin поломался с ошибкой – «Слишком большой размер обрабатываемого файла, умерь свои запросы.»
После компрессии файл стал весить на 1.2мБ меньше, что уже хорошо.
Итак, мы получили, спрайт, теперь с ним надо как-то работать. Пишем CSS для нашей анимации, только под десктопную версию браузера. Пожалеем пользователей с дорогим мобильным трафиком.
.toContactForm_leprechaun {
width: 220px;
height: 290px;
box-sizing: border-box;
background: url(../image/leprechaun-sprite.png) 0 50%;
animation: play 3276ms steps(91) infinite;
}
@keyframes play {
to {
background-position: -20020px;
}
}
Надо сделать описание, что б всем было понятно, в чём тут магия.
1) Параметрами width и height задаем область видимости одного кадра (напомню, что все кадры у нас имели одинаковые width и height).
2) Задаем в фоновое изображение — адрес расположения спрайта позиционированного слева по оси Х и отцентрированного относительно Y.
3) Пишем вызов анимации. Анимация у нас линейная, бесконечно повторяемая. Длительность анимации равна коррекционное время * количество кадров. Значение steps равно количеству кадров. Коррекционное время подбирается по собственным ощущениям и количеству кадров в наличии, в моем случаи, это в пределах 30мс – 45мс на кадр.
4) Для ключевого описания анимации достаточно прописать только конечное положение анимации.
Считается оно из следующей формулы = (-1px)*количество кадров*width каждого кадра.
*Если вы допустите неточность в данном подсчете, то вы очень быстро увидите свою ошибку. Тут всё должно быть до пикселя.
Собственно анимация готова.
Добавляйте ваш якорь как можно ближе к закрывающему тегу body или подгружайте лениво, после того как отрендерился DOM и отработали все нужные скрипты, этого будет достаточно.
Процесс оптимизации слона
Первое что пришлось сделать, это поумерить свою хотелку и пересобрать анимацию с 91кадра до 73кадров. Спрайт остался всё ещё тяжелым (5,17Мб), но с ним, оказывается, может теперь работать Squoosh (Там стоит какое-то ограничение по ширине загружаемого файла <16300px)
Поскольку в моем случае так называемая якорная ссылка состоит из элемента анимации и кнопки, а как не крути это серьезные размеры для веба, следует ещё предусмотреть момент её отображение.
Разуметься, данный элемент несет декоративный характер, а значит он должен рендерится браузером в последнюю очередь. Поэтому размещаем его поближе к концу документа. Также не хочется видеть эффект прогрузки большого изображения.
Чтобы избежать данного эффекта, ставим блоку обертке на начальном этапе значение display:none; и только когда изображение загрузилось, показываем его пользователю. Код выглядит приблизительно так.
HTML
<div class="wrapper">
<div class="myAnimation"></div>
<p>Я загрузился!</p>
</div>CSS
body {
margin: 0;
}
.wrapper {
display: none;
padding: 10px;
border: 1px solid #000;
}
.wrapper.active {
display: block;
}
.myAnimation {
display: inline-block;
width: 247px;
height: 187px;
background: url("https://gyazo.com/f5d013014306342a2241f8d3b8fb11ea.png") 50% 50% no-repeat;
}
p {
display: inline-block;
width: 150px;
vertical-align: top;
}JS
awaitBgImgLoad();
function awaitBgImgLoad() {
var div = document.querySelector('.myAnimation');
var src = window.getComputedStyle(div).backgroundImage;
console.log(src); // адрес хранится в виде `url("src")` — надо удалить лишние символы
src = src.replace(/url(|)|"/g,"")
loadAndRun(src, onload);
/***/
function onload() {
console.log("Я загрузился!");
document.querySelector('.wrapper').style.display = "block";
}
}
/*****/
function loadAndRun(src, resolve, reject) {
var img = new Image();
img.onload = resolve;
img.onerror = reject || function(){
console.log("Не загрузилась " + src)
};
img.src = src;
}
Если вам хочется чтобы ваша анимация загружалась пораньше, можно добавить в тег ‹head›
<link rel="preload" href=" bigAnimationImg.webP" as="image" />И вместо генерации и отслеживания копии изображения средствами JS, можно разместить копию данного изображения со значениями стилей:
<img class="animation-image" width="220" height="290" src="bigAnimationImg.webP" loading="eager" alt="animation"/>.animation-image{
position:absolute;
top:0;
left:calc(-100%+1px);
}
Где-то перед якорной ссылкой, повыше к основному контенту.
В процессе рендеринга страницы, браузер сначала “увидит” обращение к картинке и пойдет за ней по src, а уже потом из кеша будет подставлять это же изображение в свойство background-image для второго элемента. (Приоритет выдачи картинок для тега img обычно выше, чем для background-image)
С готовой сборкой можно ознакомиться на сайте компании Netgame Entertainment по ссылке.
